Debugging JavaScript with Live Expressions in Chrome DevTools | by Lahiru Hewawasam | Bits and Pieces

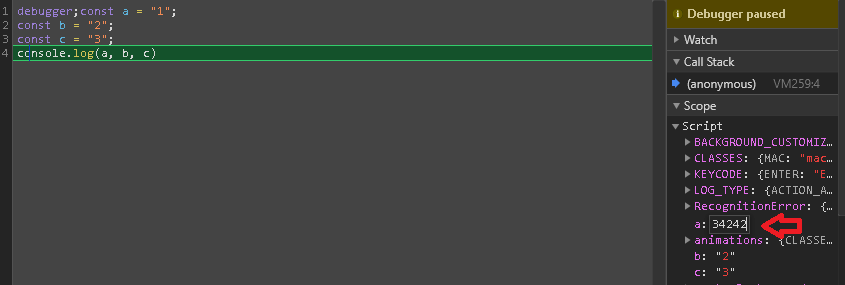
Source Code Tab in Chrome Developer Tools no longer pops up the value when hovering over a variable - Stack Overflow

Hovering over variables in chrome dev tools doesn't show value in chrome latest update. 79 - Google Chrome Community








![How to Scrape Data Using Chrome Dev Tools and GTM [Quick Tip] - YouTube How to Scrape Data Using Chrome Dev Tools and GTM [Quick Tip] - YouTube](https://i.ytimg.com/vi/msGZbEkdBjU/maxresdefault.jpg)